『Webテクノロジーの仕組み』から『会員制サイト制作』まで
一気通貫で学べる動画講座

現在フリーランスとしてWebサイト制作業務を行なっている現役講師が、『Webテクノロジーの技術的な仕組み』から『会員制Webサイトの制作』までを解説していきます。
プログラミング言語などは使わず、一緒に手を動かしながら制作していく方式ですので『非エンジニアの方』『ITが苦手な方』でも安心してご受講いただけます!
Webサイト制作を請け負えるレベルを目指して、一緒に頑張っていきましょう!!
LINE公式アカウントでの期間・回数無制限の質問対応で
継続的にサポートしていきます

講座をご購入頂くと、LINE公式アカウントに招待させて頂きます。
講座内容に関して、講師に質問し放題です。
つまづきやすい点や、理解が及ばない点など気軽に相談し、効率的に学習を進めることが可能です。
質問の回数や期間は無制限ですのでご安心して受講してください。
こんな人にオススメです
最近のIT・Webサービスの全体感を知りたい方
デジタルへの深い知見を獲得されたい方
Webサイト制作スキルを身に付けたい方
会員制サイトを作ってみたい方
IT、Webに関する理解度が圧倒的に向上します!
OUTPUT
当講座で出来ること
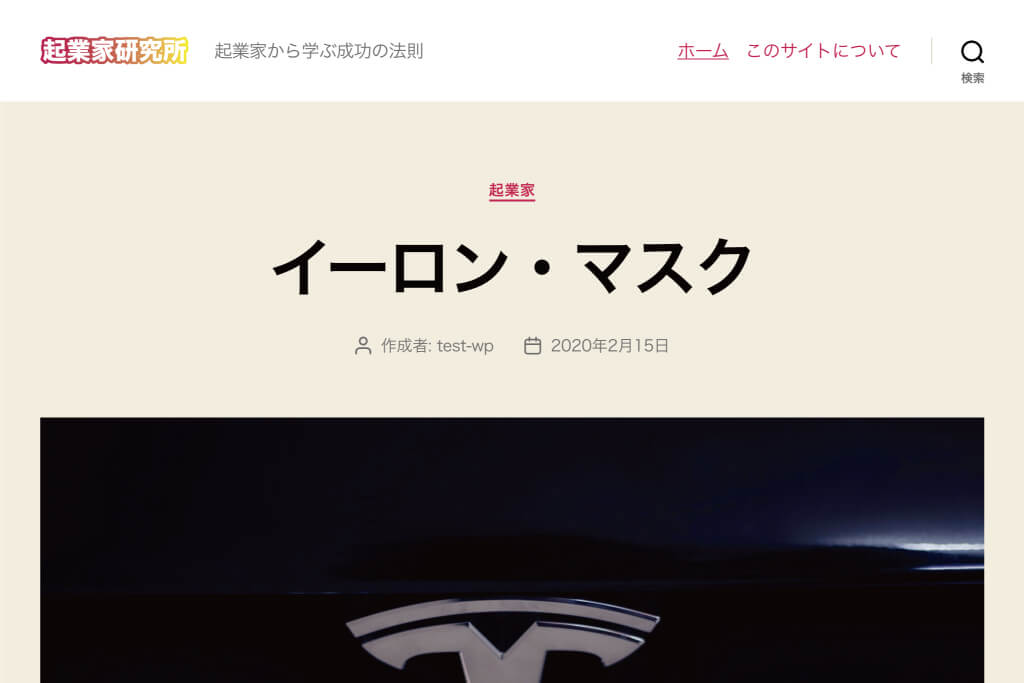
ウェブテックドリブンの講座の中で作るWebサイトのデモを掲載しています。
動画講座をご覧になりつつ、一緒に手を動かせば同じようなサイトを制作することが可能です。


第06章:Lightningテーマを使った企業Webサイト制作
第06章では『Lightning(ライトニング)』と呼ばれるワードプレステーマを使って、企業サイトを作成していきます。デザインは『Elementer』というプラグインを使用するので、プログラミング言語が分からなくても大丈夫です。
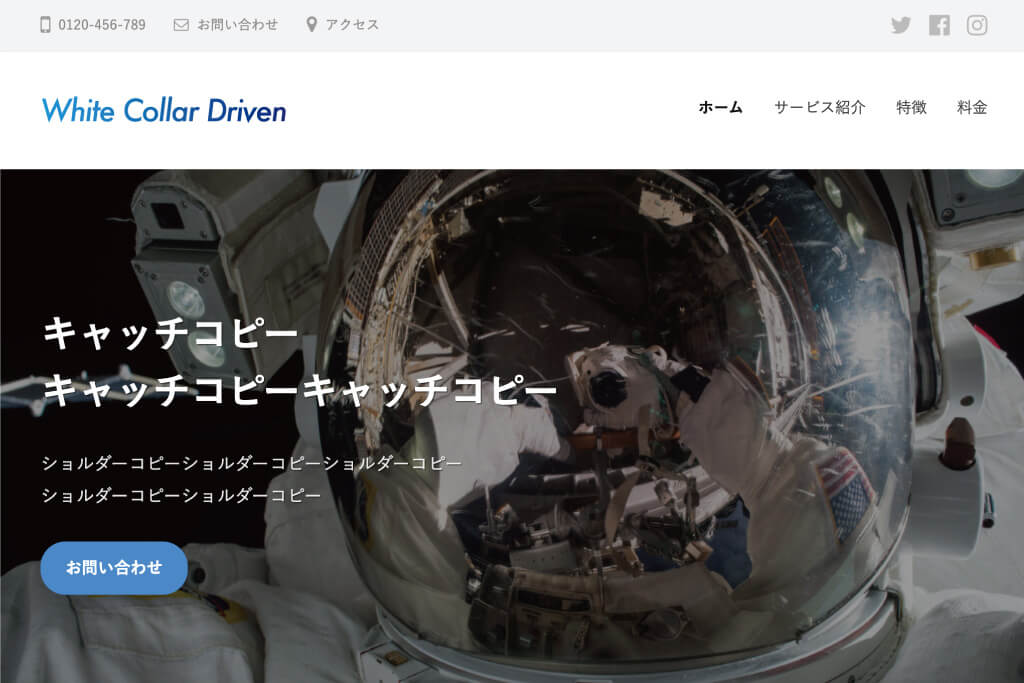
第08章:BusinessPressを使ったLP制作
第08章では『BusinessPress(ビジネスプレス)』と呼ばれるワードプレステーマを使って、商品やサービスの紹介サイト(Landing Page)を作成していきます。デザインは『Elementer』というプラグインを使用します。


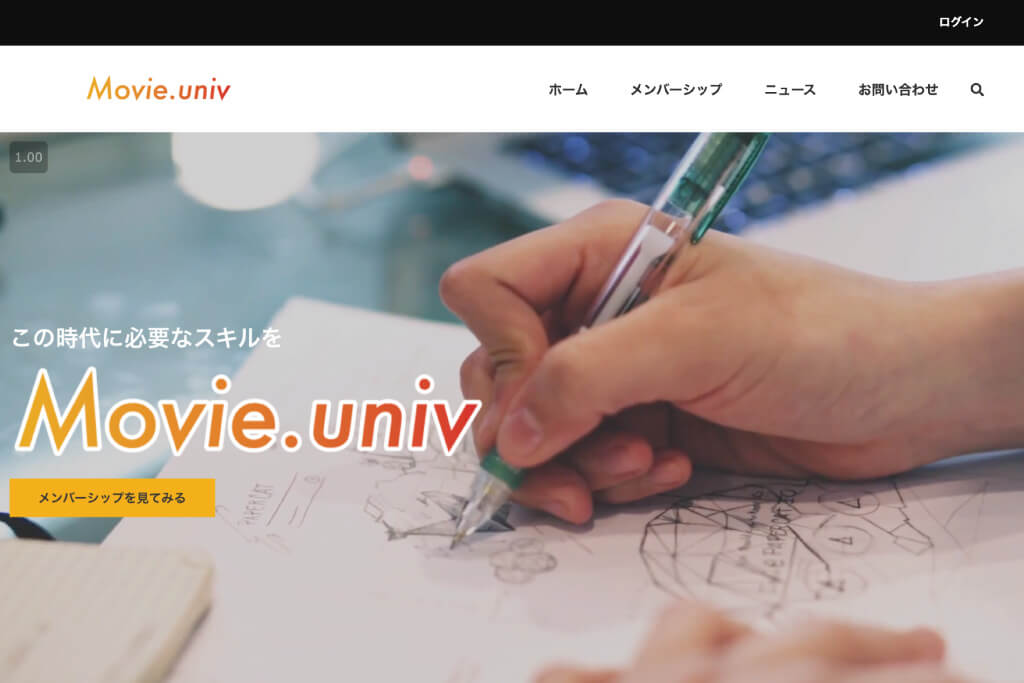
第09章:会員制動画配信サイトを作ろう
第09章ではテーマ購買サイトで買ったテーマを使って『会員制の動画配信サイト』を構築していく方法を学んでいきます。ワードプレスを土台として、デザインは『Elementer』というプラグインを使用します。
『テクノロジーがわからない』を克服しましょう!
INSTRUCTOR
講師紹介

田上 和佳(タノウエ カズヨシ)
TANOUE Kazuyoshi
元大手総合商社勤務。日本から世界に通用する様なサービスを生み出さなければならないと思い独立。
現在はフリーランスとしてWebサイト制作・運用、Webサービスの開発、新規事業のコンサルティングサービスなどを行なっている。
- 慶應義塾大学環境情報学部卒
- 三井物産株式会社勤務(7年間)
- フリーランスとしてWebサイト制作・運用事業を手がける
- 動画配信プラットフォーム『Movie Platform Maker』をリリース
- Keio Unicorns Movie Platformを開設
- Knock Knock | 久米ネットを開設
- White Collar Driven(ホワイトカラードリブン)をリリース
皆さんへのメッセージ
こんにちは、田上和佳と申します。
商社に勤めていたときの最大のコンプレックスは『テクノロジーがわからない』ことでした。
このままじゃ世の中の変化にとりのこされるのではないか・・・という漠然とした不安をかかえていたことを覚えています。
元々ホワイトカラーの業界で働いていた経験をいかして、マクロ的にもミクロ的にも分かりやすくWebテクノロジーが理解できるような講義をお届けしますので、一緒に頑張っていきましょう!!
PRICE & CONTENTS
料金・コンテンツ内容

94本の動画とLINE公式アカウントでの質問サポートでしっかりとフォローアップしていきます。
追加料金なしの買いきり価格となっております。
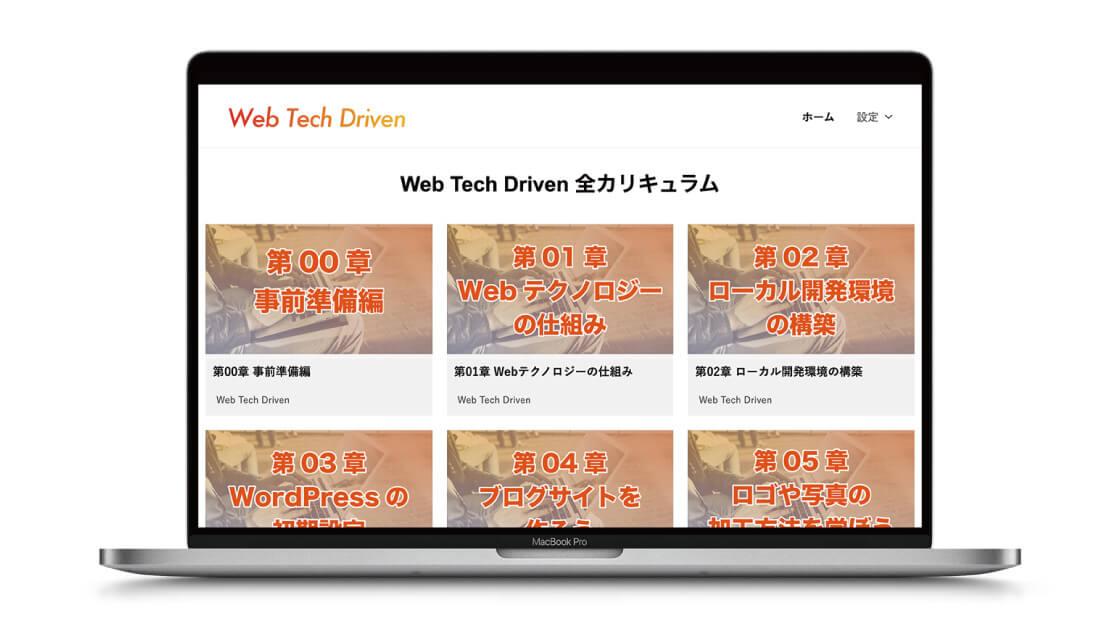
講座のカリキュラム
(クリックするとレッスンがご覧になれます)
- 学ぶ手順や動画講座の概要を理解しよう
- リクエストとレスポンスを理解しよう
- サーバーとOSを理解しよう
- Webサイトの仕組みを理解しよう
- サーバーサイドスクリプトとデータベース
- Webサイト作りの工程を理解しよう
- ローカル開発環境を構築しよう
- ローカル開発環境にWordPressをインストールしよう
- WordPressの中身を見てみよう
- WordPressの標準機能を見てみよう
- WordPressの初期設定をしよう
- Webサイトの制作手順を学ぼう
- ブログサイトの完成形を確認しよう
- 投稿記事を作成しよう
- 固定ページを作成しよう
- メニューを作成しよう
- フッターの編集とレスポンシブデザインのチェック
- Adobe Creative Cloudを契約してみよう【裏技あり!】
- Illustratorの使い方 – ロゴの作成編
- Illustratorの使い方 – ファビコンの作成編
- Illustratorの使い方 – 写真の編集
- Photoshopの使い方 – 写真の明るさの調整
- 企業Webサイトの制作手順をおさえよう
- ローカルでのWordPressとテーマの設定
- 完成サイトの確認と固定ページの作成
- ロゴとメニューを作成してみよう
- ヒーローイメージ部分をカスタマイズしよう
- トップページの編集その1
- トップページの編集その2
- トップページの編集その3
- トップページの編集その4 – フッターの編集
- 固定ページの編集とプラグインの追加
- レスポンシブデザインのチェックとテーマ・プラグインの選定方法
- ドメインを取得しよう
- サーバーの契約をしよう
- ドメインとサーバーを繋ぎこもう
- 本番環境にWordPressをダウンロードしよう
- FTPクライアントソフトを使ってデプロイしてみよう
- アップロード前にすべき作業とプラグインの設定
- デプロイの続き
- DBデータのアップロード
- URLを置換しよう
- Landing Pageを知ろう
- ローカル開発環境を構築してテーマを読み込もう
- 固定ページの作成とプラグインのインストール
- テーマの特徴チェックとヒーローイメージの編集
- フッターを実装しよう
- トップページのデザイン1
- トップページのデザイン2
- トップページのデザイン3
- トップページのデザイン4
- SNSの設定、ロゴ・ファビコンの作成
- レスポンシブデザインの調整をしよう
- サービス紹介ページを実装しよう1
- サービス紹介の実装2
- 特徴ページの実装
- 料金ページの実装1
- 料金ページの実装2
- よくある質問・お知らせページの実装
- 会社概要ページの実装1
- 会社概要ページの実装2
- お問い合わせ・プライバシーポリシーページの実装
- 本番環境にあるデータをバックアップしよう
- 本番環境にWebサイトをデプロイしよう
- 完成形のWebサイトを見てみよう
- テーマ購入サイトについて知ろう
- テーマを購入してみよう
- テーマの初期設定をしよう
- 固定ページの作成とメニューを設定しよう
- ヘッダーを編集しよう
- ヒーローイメージを編集しよう
- トップページのデザイン1
- トップページのデザイン2
- 動画コースを作成しよう
- Stripe(ストライプ)の実装
- 会員管理プラグインとStripe(ストライプ)の繋ぎこみ
- 会員管理プラグインとコース管理プラグインの繋ぎこみ
- オンラインコースを作成しよう
- ニュースとサムネイルの作成
- 口コミを作成しよう
- メンバーシップページとニュースページの編集
- お問い合わせページの編集
- 決済プロセスの実装とレスポンシブチェック
- 翻訳プラグインを使って日本語化しよう
- 本番環境にアップロードしよう
- 本番環境にアップロードしよう2
- アップロード後の最終チェックをしよう
- サイトの認証とサイトマップの登録1
- サイトの認証とサイトマップの登録2
- WebサイトとSNSの連携方法を知ろう
- Google Analyticsでどのようなことが知れるのかを学ぼう
- Google Analyticsの設定方法を知ろう
- Google Search Consoleとの繋ぎこみ
- バックアップ、更新の方法について学ぼう
- LINE公式アカウントでのサポート
デジタルに関するリテラシーを上げたい方、自分でWebサイトを制作しながらデジタルリテラシーを向上させていきましょう!
履修後は世の中のITサービスがどのような仕組みで制作されているのか理解できるようになるはずです!
ご利用者の声
自分でWebサイトを立ち上げられるスキルを身につけましょう!
NOTES & PREPARATION
注意事項・事前準備
お申し込み前に以下の注意事項をご確認ください。
講座内でかかるコストについて
- 本講座では、Webサイト制作のために以下の項目の購入が必要になります。括弧内は取得コストの目安です。
・ドメイン(約1,000円/年)
・サーバー(約1,200円/月、但し15日間の無料お試し期間あり)
・Adobe Creative Cloud(約40,000円/年、但し7日間の無料お試し期間あり)
・WordPressテーマ(約7,500円)を使用いたします。
講座の注意事項について
- この講座では『プログラミング』は学習しません。Webサイトの制作を通してWebシステムの仕組みを学びます。
- パソコンに関しては,MacでもWindowsでもどちらでも大丈夫です。
- LINEによる質問はなるべく早く返しますが,最長で2日ほどかかることがございます。
- 質問対応は本講座の内容のみとさせていただいております。
- 特定商取引法に関する表記はこちらをご確認ください。
- 商品の特性上、返品に関しては受け付けられません。
動作環境について
SAMPLE VIDEOS
サンプル動画
ご購入の際には、是非ご確認ください!
APPLICATION FORM
Web Tech Driven お申し込みフォーム
こちらのフォームより決済プロセスにお進みください。
携帯やicloudメール、outlookメールだとメールが届かない場合がございますので登録禁止としております。
gmail及びyahooメールでのご登録をお願いいたします。
現在新規でのお申し込みを停止させて頂いております。
ご利用をご希望の方は、お問い合わせフォームにてご連絡ください。
OTHER COURSES



